반응형 웹(Feat. boot strap)
반응형 웹 : 크기가 다양한 디바이스(스마트폰,데스크탑,노트북 등) 사이즈에 최적화된 UI를 제공하는 기술.
Boot Strap: 어떤 디바이스에 어떤 OS가 사용되던 개발자는 신경 쓰지 않아도 UI가 자동으로 최적화되게 해주는 기술
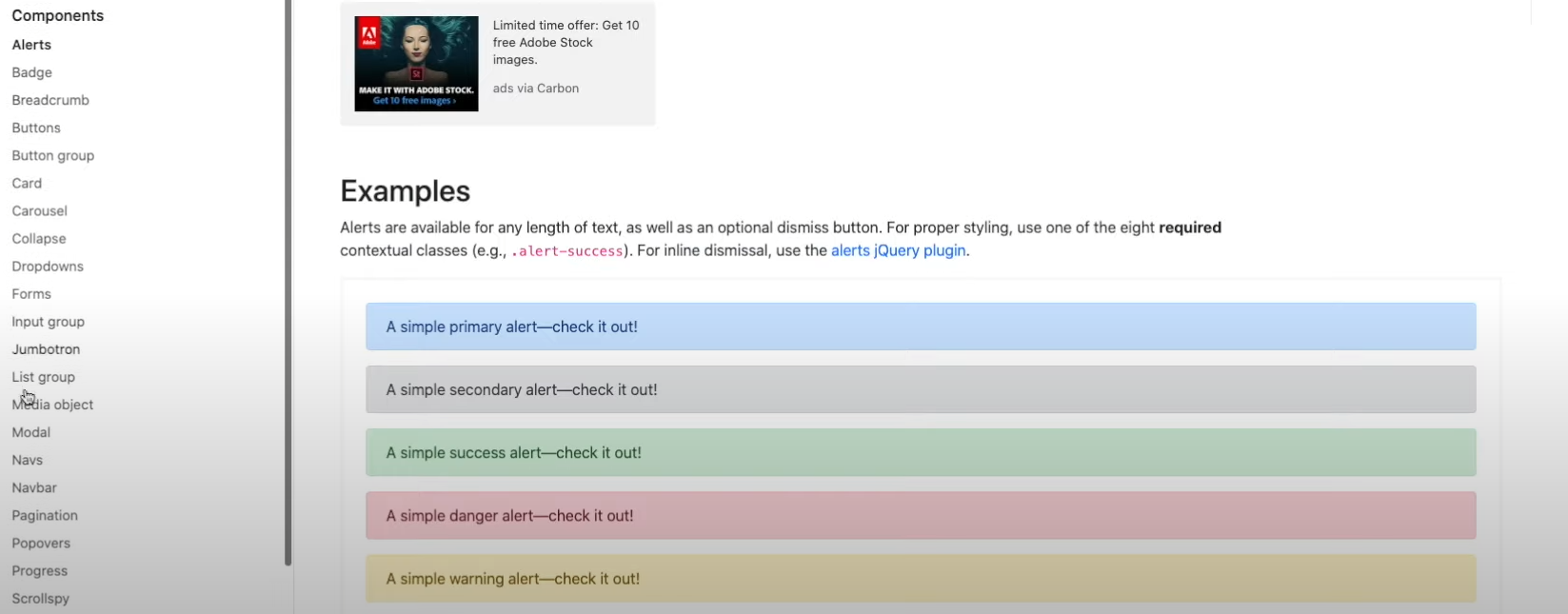
(UI Component들이 매우 많다)
boot strap은 12개의 그리드 시스템으로 실행된다.
<div class = "row"> <!-- class = "row"가 있기에, 아래 3개의 div가 1개의 row안에 담기는 것이다.-->
// 12 그리드 시스템 : 1개의 행을 12개의 열(column)으로 나눈다.
<div class="col-md-4" style="background-color:red"> A </div>
<div class="col-md-4" style="background-color:blue"> B </div>
<div class="col-md-4" style="background-color:green"> C </div>
</div>
md: Middle Size위 코드는 1개의 행(웹 브라우저에서의 한 줄)을 4 size만큼 3개의 layout으로 나눈 것이다.

<div> : 웹 브라우저에서 한 줄(row) 전체를 layout으로 한다.
그럼, <div class="col-md-4>는 과연 어떤 의미를 가지는 걸까??
(md : Middle Size)
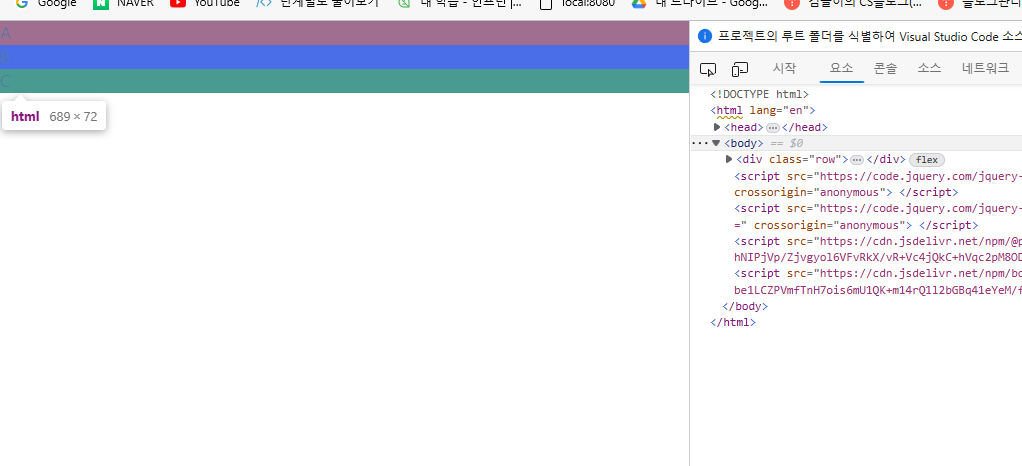
아래와 같이, 웹 브라우저의 크기를 줄여 보았다.

웹 브라우저마다 md(Middle Size)의 크기는 다르지만 Edge 브라우저를 기준으로는 약 700px(가로)이상인 경우가 md 인
것 같다.
col-md-4는 Column Size(가로)가 Middle Size(md)이상일 때에는 전체 12 그리드 중 4칸을 차지해라는 뜻이고,
Middle Size 이하일 때에는, <div> 본연의 기능은 한 줄(row) 전체를 차지해라 하는 뜻이 된다.
(즉, <div>태그에서 col-md-4가 없어진다고 생각하면 됨)
md 이외에도 size는 여러개 있다. (ex. sm, lg, xl,....)
boot strap 공식 문서를 참조 바람!!
<div class = "row">
<div class="col-lg-3 col-md-4 col-sm-6" style="background-color:red"> A </div>
<div class="col-lg-3 col-md-4 col-sm-6" style="background-color:blue"> B </div>
<div class="col-lg-3 col-md-4 col-sm-12" style="background-color:green"> C </div>
</div>위 같은 경우
lg -> md -> sm 순으로 size를 줄여 보면서, 어떻게 layout이 바뀌는지를 확인해 봐라!
이러한 화면의 size에 따라, layout의 형태를 정의할 수 있게 됨에 따라
예를 들어 스마트폰과 같이 화면 해상도가 작은(sm)의 경우에는 layout이 다르고,
태블릿 같이 해상도가 중간(md)인 경우에도 또 layout이 다르고,
데스크탑과 같이 해상도가 큰(lg)인 경우에도 또 layout이 다르게 할 수가 있다.
즉, 반응형 웹을 만들 수가 있는 것이다.
(boot strap 덕분에....)

잘 사용할 것 같은 UI를 미리 만들어 놓았다.
가져다 쓰기만 하면 된다.