위 사이트에서 view resource인 boot-strap을 다운 받아서, html에 css를 덧붙여서 view를 이쁘게 만들어 줄거다.
이용할 view Resource
1] 위 사이트에서 다운로드한 bootstrap-5.0.2 버전
2] 강의자료에 제공돼 있는, jumbotron-narrow.css(아래 부분에 css 코드 넣어 둠)

위 그림에서는 버전이 4.3.1이지만, 난 V5로 하였다.


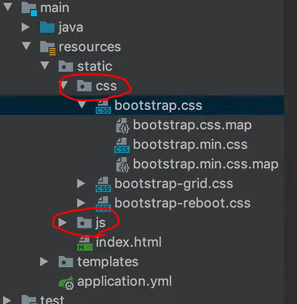
다운로드한 것을 아래 그림에 나와 있듯이, resources/static에 복/붙을 해준다.

그러나 가끔가다가 복/붙을 하면 잘 적용이 되지 않을때가 있다.
그럴 떄는 아래와 같이, 다시 build를 하고 서버를 재시작 해보자.

bootstrap을 적용을 해도, 뭔가 layout이 왼쪽으로 쏠려져 있을 것이다.
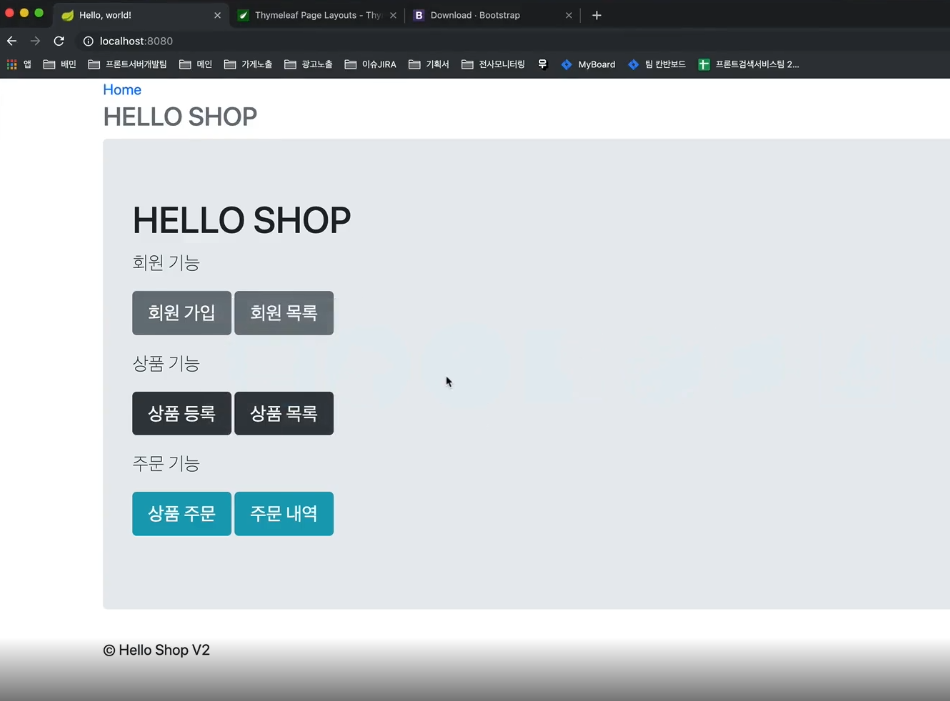
css 폴더에 "jumbotron-narrow.css" 파일을 만들어서 아래에 넣어둔 소스 코드를 복붙해 넣으면, 이제야 layout이 예쁘게 나
올 것이다.



- jumbotron-narrow.css -
/* Space out content a bit */
body {
padding-top: 20px;
padding-bottom: 20px;
}
/* Everything but the jumbotron gets side spacing for mobile first views */
.header,
.marketing,
.footer {
padding-left: 15px;
padding-right: 15px;
}
/* Custom page header */
.header {
border-bottom: 1px solid #e5e5e5;
}
/* Make the masthead heading the same height as the navigation */
.header h3 {
margin-top: 0;
margin-bottom: 0;
line-height: 40px;
padding-bottom: 19px;
}
/* Custom page footer */
.footer {
padding-top: 19px;
color: #777;
border-top: 1px solid #e5e5e5;
}
/* Customize container */
@media (min-width: 768px) {
.container {
max-width: 730px;
}
}
.container-narrow > hr {
margin: 30px 0;
}
/* Main marketing message and sign up button */
.jumbotron {
text-align: center;
border-bottom: 1px solid #e5e5e5;
}
.jumbotron .btn {
font-size: 21px;
padding: 14px 24px;
}
/* Supporting marketing content */
.marketing {
margin: 40px 0;
}
.marketing p + h4 {
margin-top: 28px;
}
/* Responsive: Portrait tablets and up */
@media screen and (min-width: 768px) {
/* Remove the padding we set earlier */
.header,
.marketing,
.footer {
padding-left: 0;
padding-right: 0;
}
/* Space out the masthead */
.header {
margin-bottom: 30px;
}
/* Remove the bottom border on the jumbotron for visual effect */
.jumbotron {
border-bottom: 0;
}
}'CS 잡지식' 카테고리의 다른 글
| JPA [수정(update)]의 2가지 전략(feat. dirty checking, 병합(merge) ) (0) | 2023.05.02 |
|---|---|
| ThymeLeaf의 getter,setter 접근법(feat. *{객체의 속성}) (0) | 2023.05.02 |
| 인텔리J, 서버 실행 중 코드 수정(feat. Build -> recompile) (0) | 2023.05.02 |
| 인텔리J에서 문자열 찾는 단축키 (feat. [ctrl + alt + P]) (0) | 2023.05.02 |
| 메서드 추출 단축키 (feat. [ctrl+alt+M] ) (0) | 2023.05.02 |


