- checked=false = <input type="checkbox", name="active" checked="false"/><br>HTML의 경우, type=checkedbox인 경우 chcked="false"로 설정을 해도 아래와 같이 무조건 체크가 돼 있다.

그러나 타임리프를 사용하면 설정을 마음대로 조종할 수가 있다.
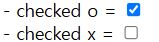
- checked o = <input type="checkbox", name="active" th:checked="true"/><br>
- checked x = <input type="checkbox", name="active" th:checked ="false"/><br>
'CSあるある' 카테고리의 다른 글
| <label for=""> 과 name 속성(Feat. HTML) (0) | 2025.01.10 |
|---|---|
| javascript는 서버에서 절대 실행되지 않음 (0) | 2025.01.09 |
| External Schema (0) | 2025.01.06 |
| Redirect의 사용(Feat. PRG(POST/Redirct/GET) (0) | 2025.01.05 |
| PUT,PATCH,DELETE (0) | 2025.01.05 |

