



























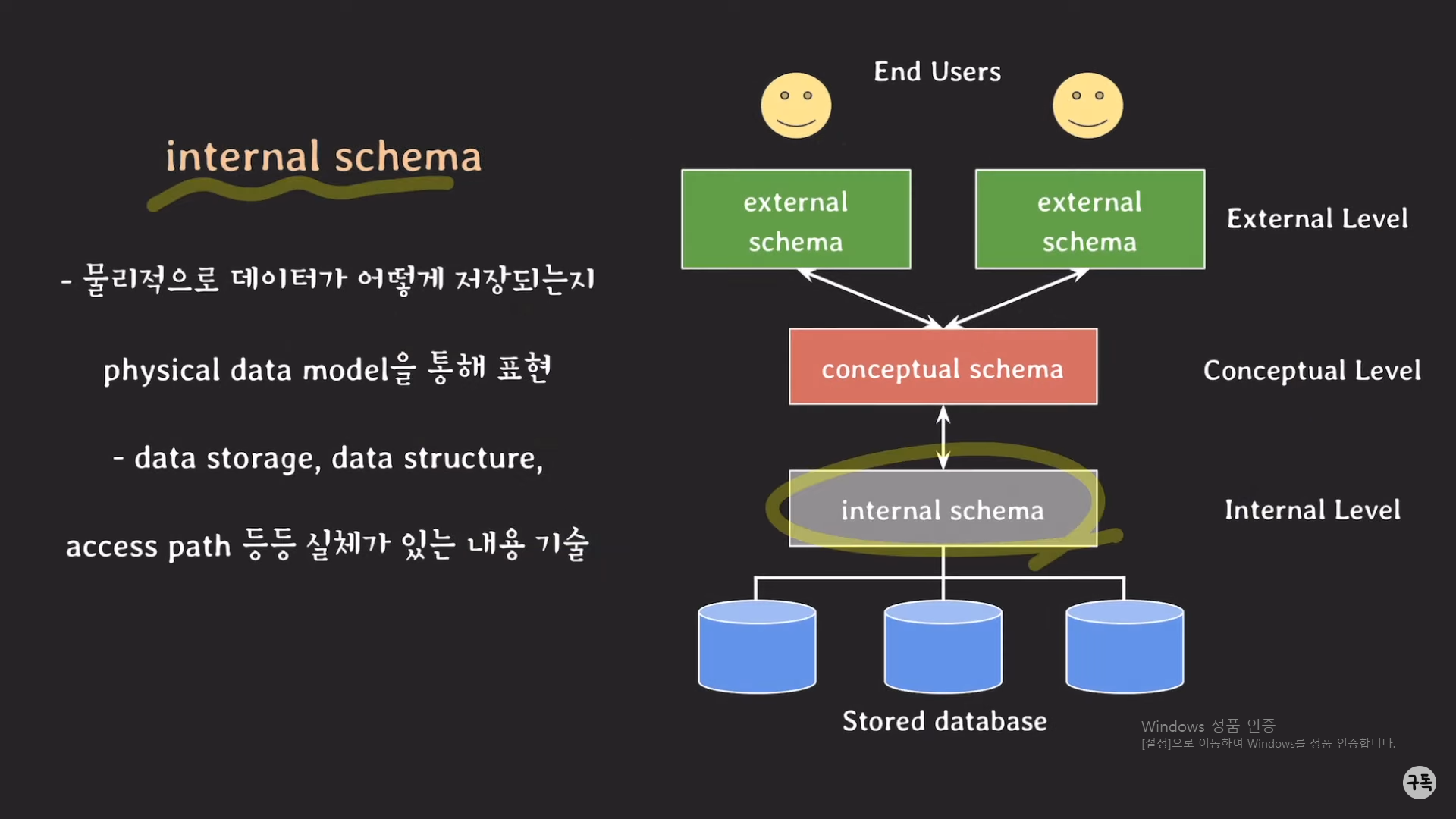
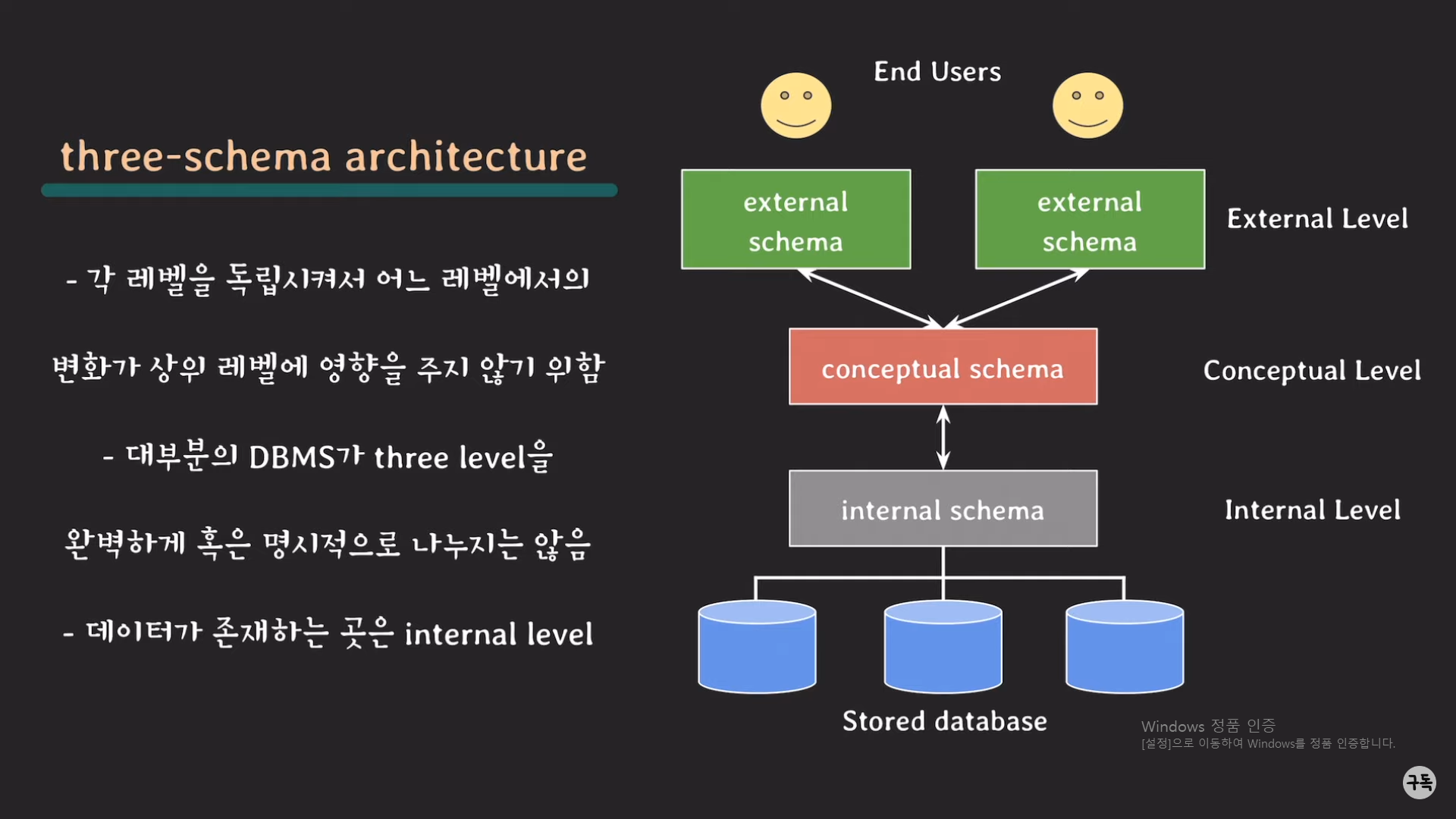
대부분 three-schema-architecture를 사용한다.
물리적 구조가 바뀌어도 user application차원에서는 구조가 바뀌지 않게 하기 위함이다.



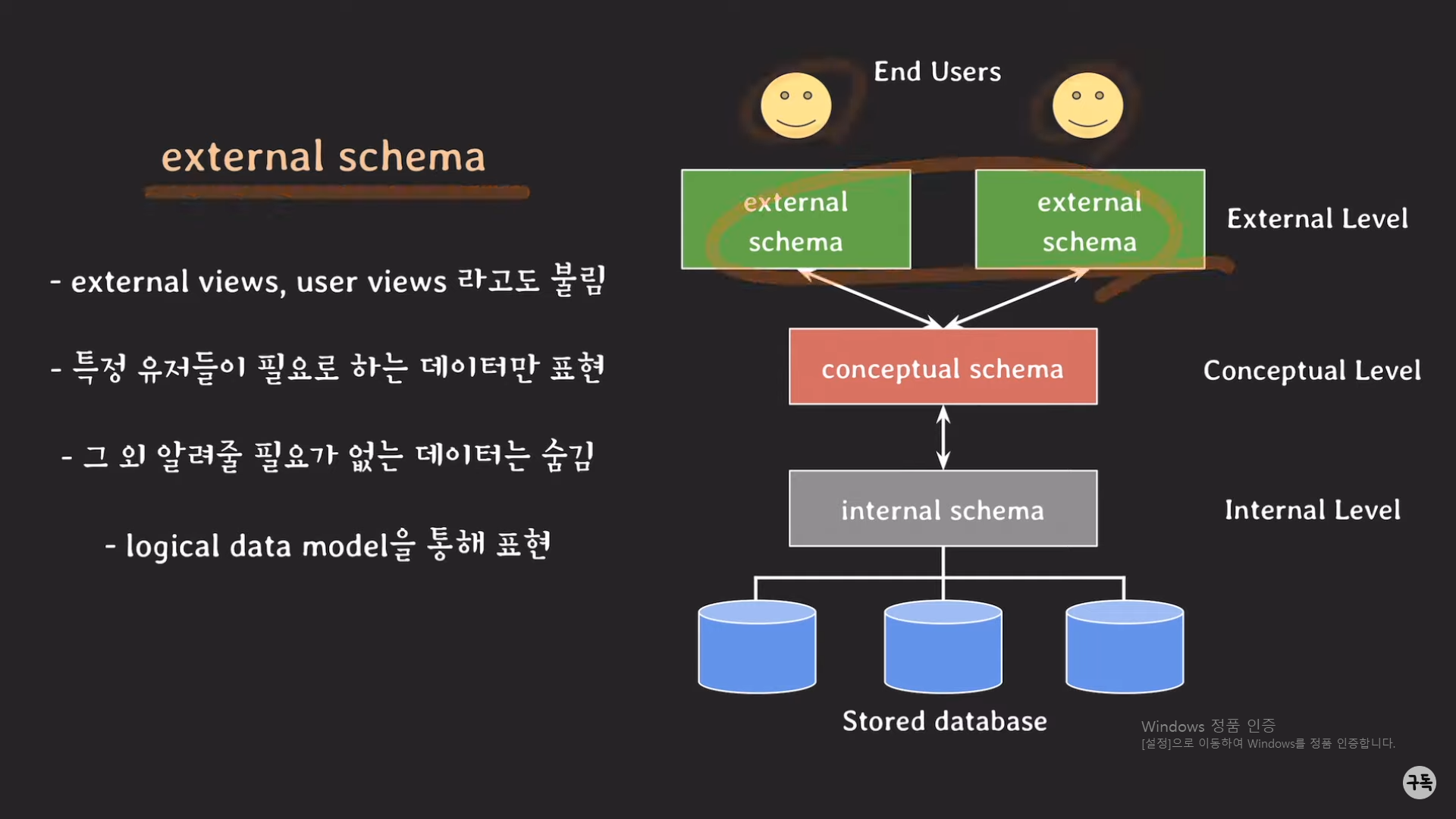
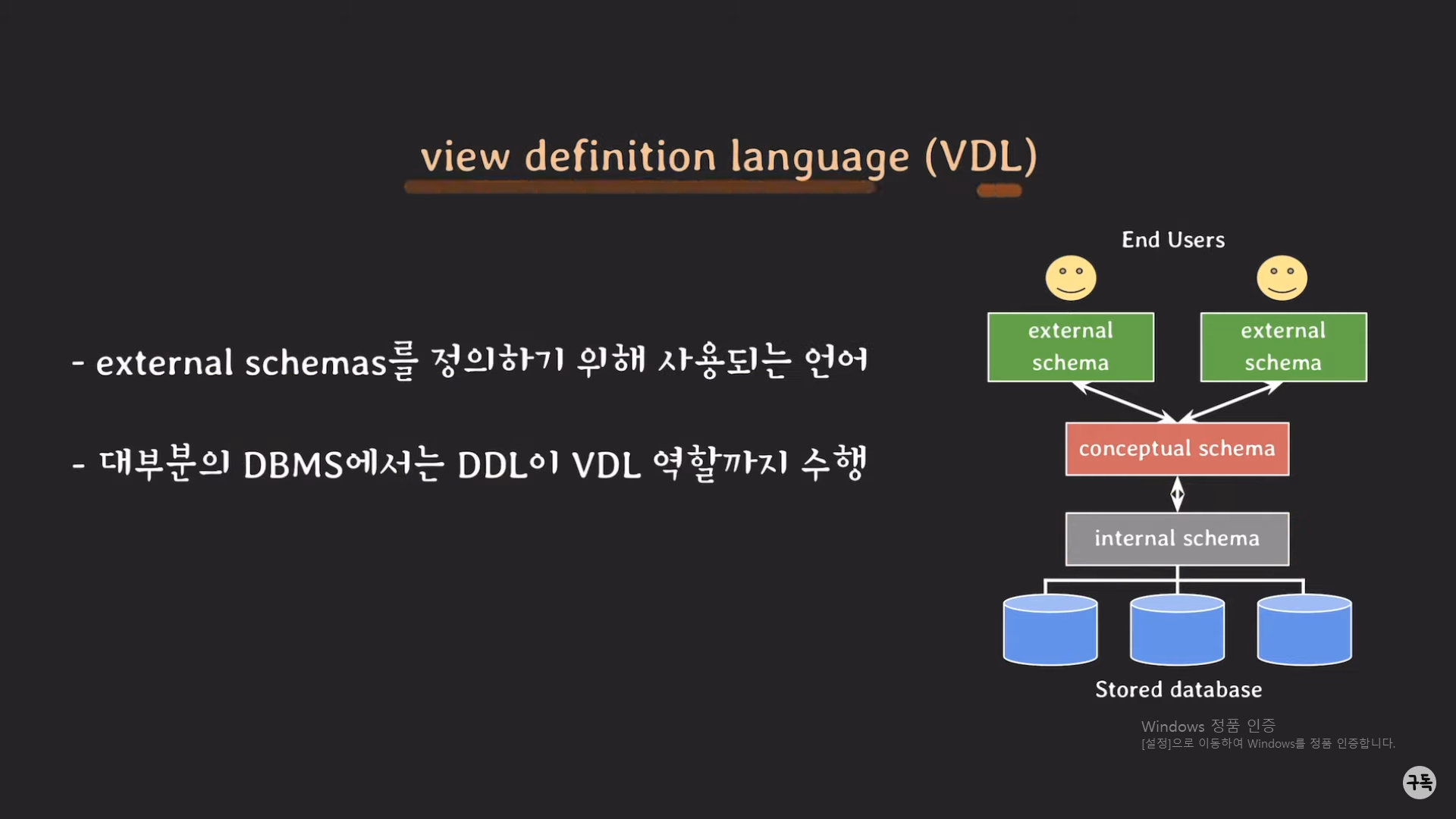
external scheme는 실제 사용자가 바라보는 schema라고 이해하면 된다.
여~~러 유저들이 있지만, 각각의 유저들이 필요로 하는 데이터는 다르다. external schema는 특정 유정가 필요로 하는 데
이터만 표현을 한다.

원래 초기에는 external schema, internal schema 이 2개가 전부였다. 그러나 특정 유저에게 필요한 데이터만 표현을 하다
보니, 중복되는 데이터가 있음에도 불구하고 조금씩 다른 여러 개의 internal shema가 생겨 버렸다. -> 관리 어려워짐, 데
이터 불일치 문제 발생.
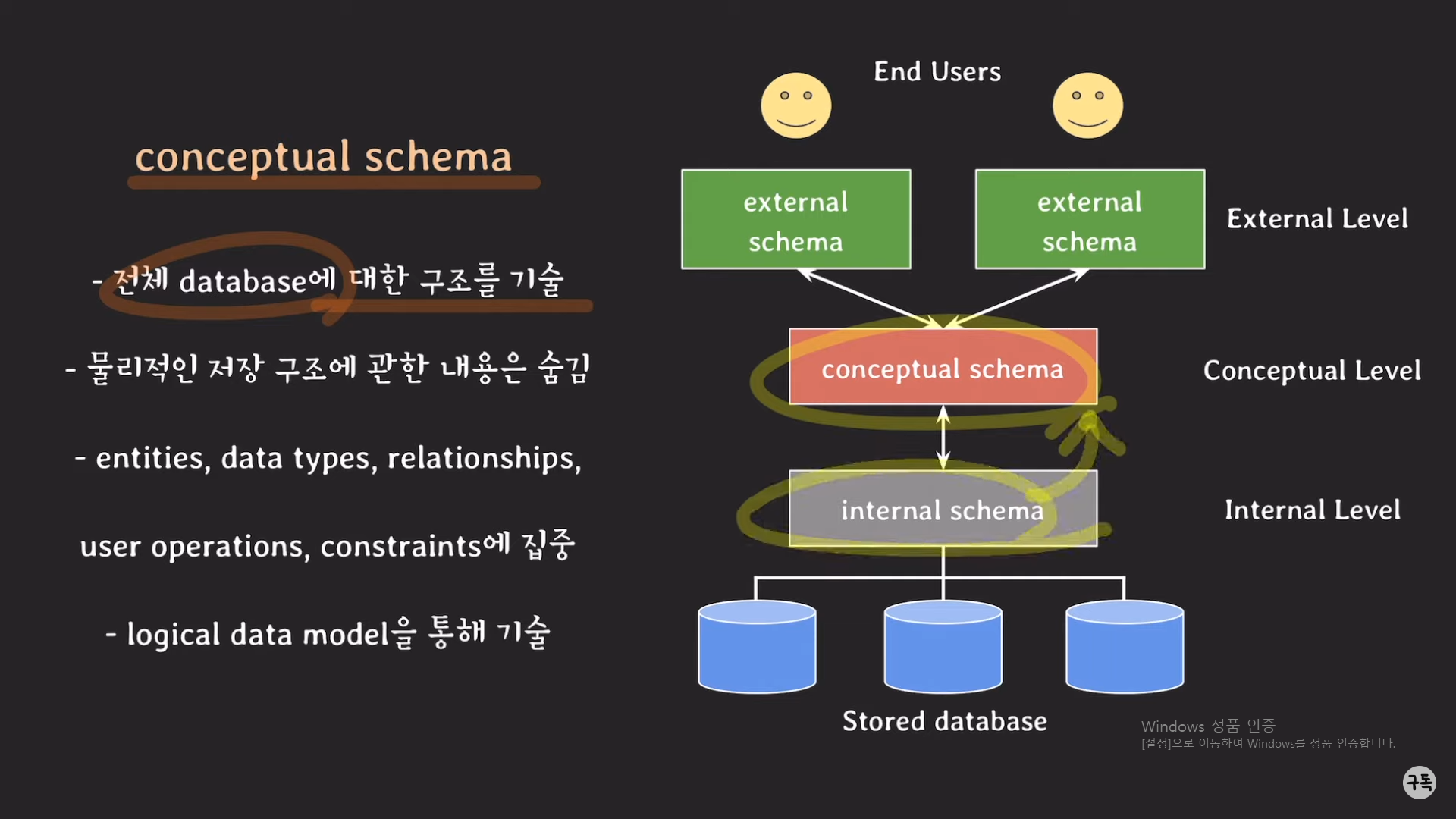
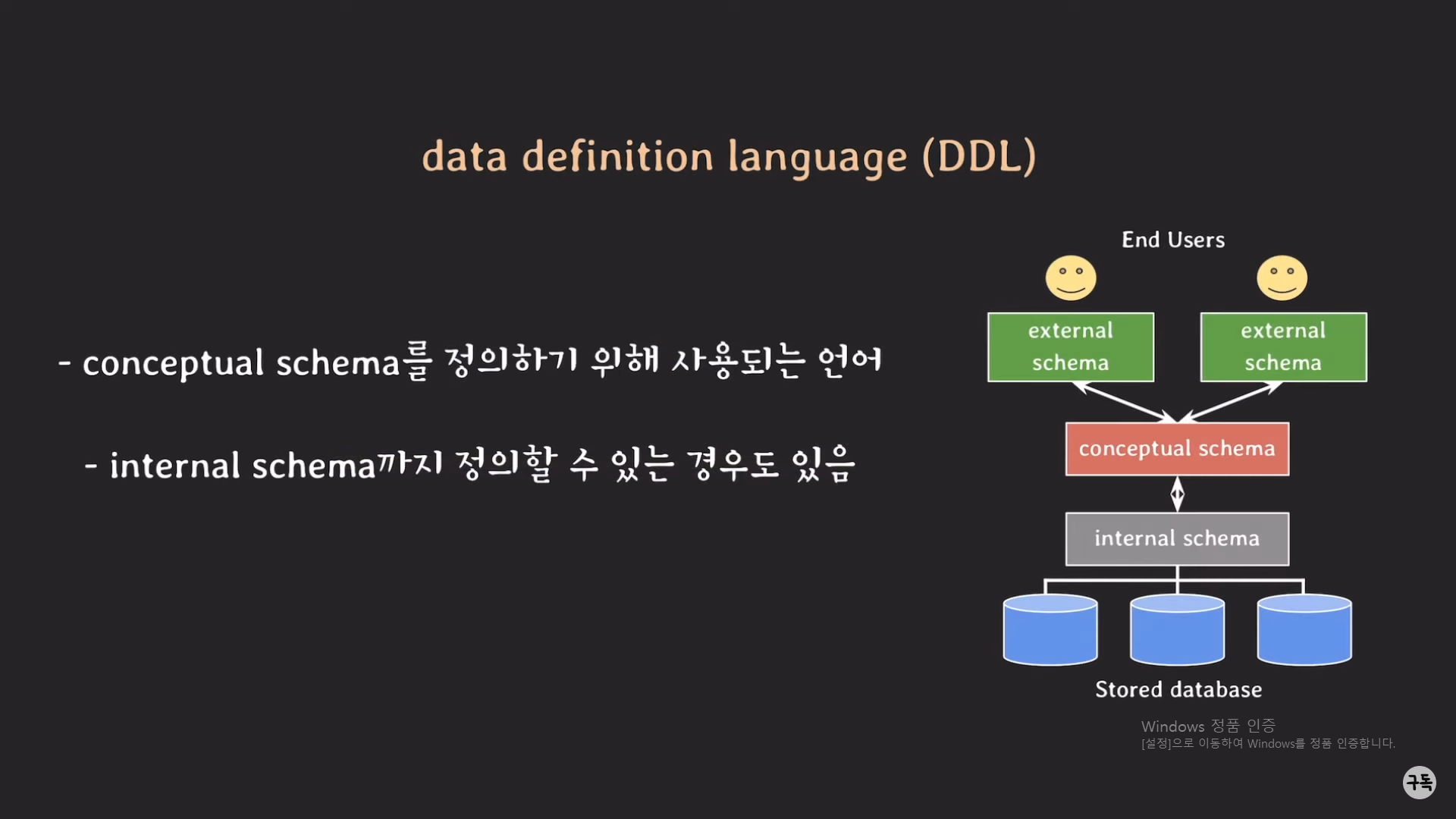
이러한 문제점을 해결하기 위해. internal shema를 한 번 추상화 시킨 것이 conceptual schema이다.
예를 들어, internal shcema가 변화해도 conceptual schema는 변화하지 않고, 그 둘 사이의 mapping만 바꿔주면 돼서
관리가 쉽다.

그러나, internal shcema의 변화에도 conceptual schema가 변화하지 않게 설계하는 것은 쉬우나, conceptual schema가 변
화해도 external schema가 변하지 않게 설계하는 것은 상대적으로 어렵다고 한다.
그래도 오늘날의 대부분의 관계형 dbms는 완전히 three level architecture를 따르지 않는다고 한다.
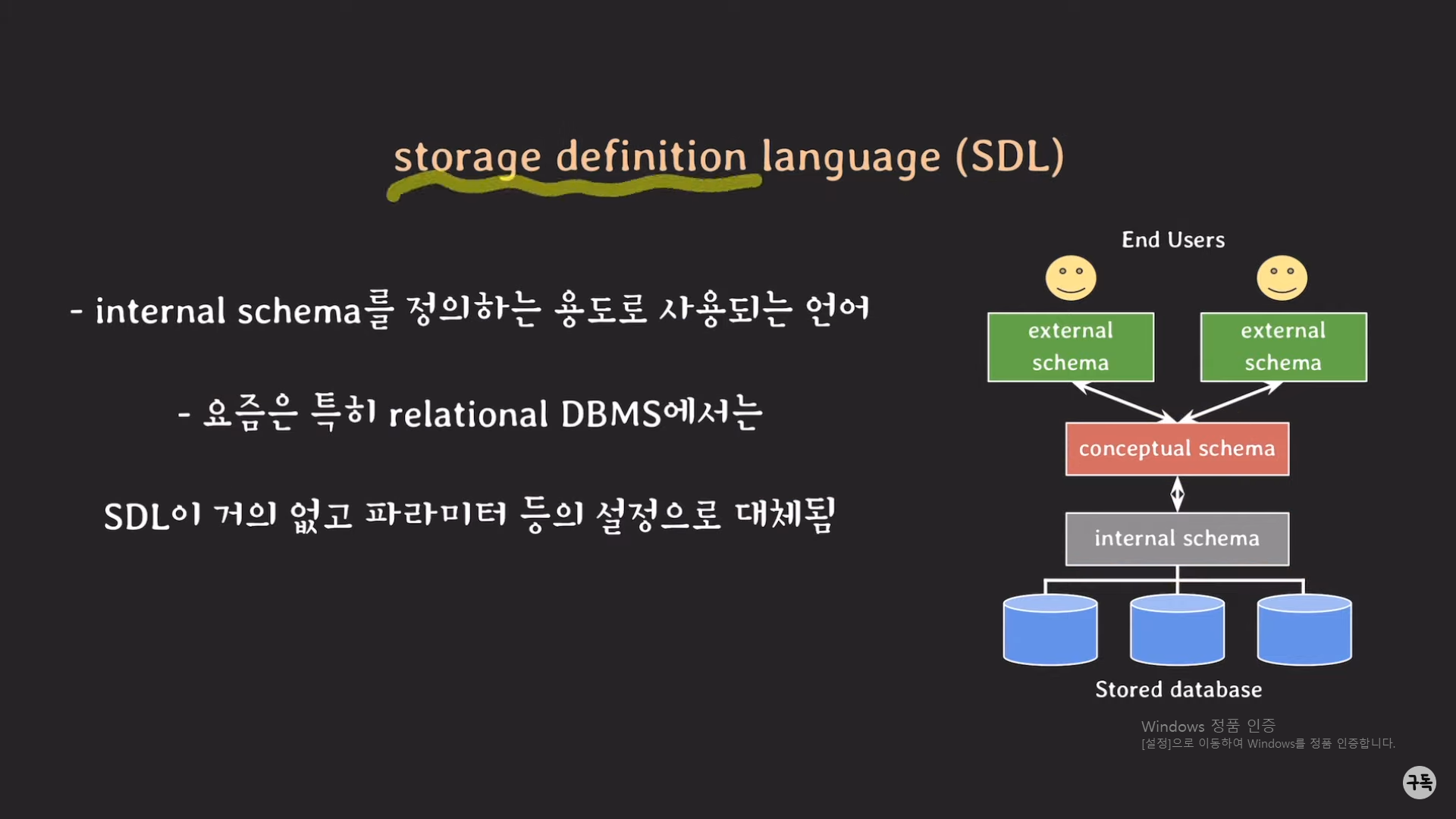
( external, conceptual schema는 어디까지는 db의 구조를 표현해 놓은 것이지, 실제 데이터가 존재하는 곳은 internal level
이다.)






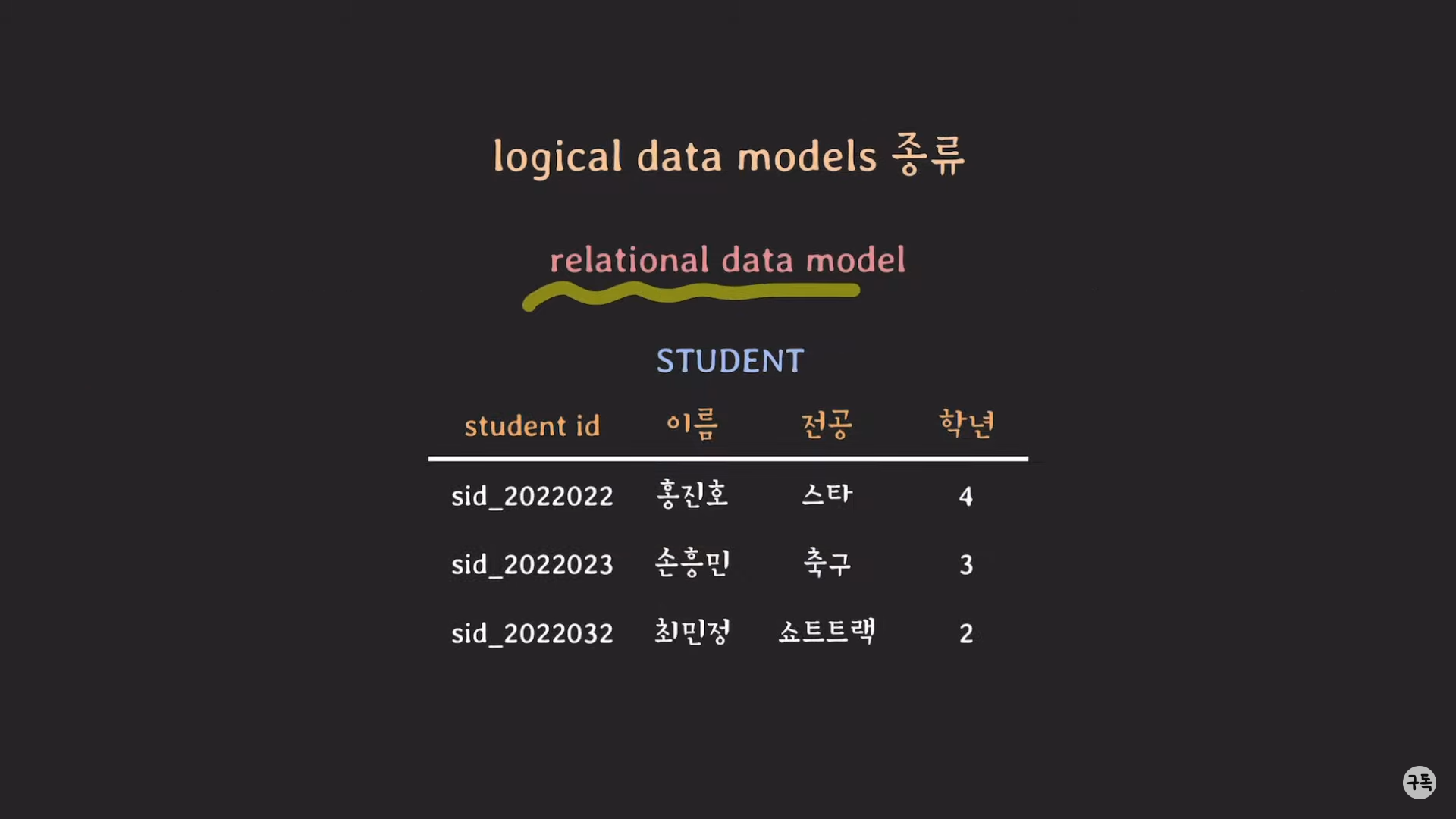
SQL은 모든 DBMS에서 사용되는 것이 아니라 Relational DBMS에서 사용되는 언어이다.



